阴影常用的有 box-shadow 和 text-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
可以直接使用转换工具将参数转换为CSS语法:转换工具
相关概念:
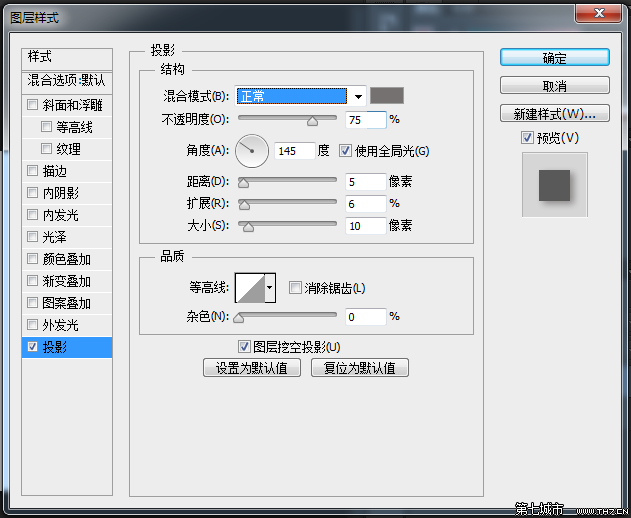
“混合模式”:Photoshop提供了各式各样的混合模式,但是CSS3阴影只支持正常模式(normal)。
“颜色(color)”:阴影颜色。对应于CSS3阴影中的 color 值。
“不透明度(opacity)”:阴影的不透明度。对应于CSS3阴影的颜色 rgba() 中的 a 值。
“角度(Angle)”:投影的角度。
“距离(Distance)”:阴影的距离。根据角度和距离可以换算出CSS3阴影中的x-offset和y-offet。 x-offset = Distance x cos(180 - Angle) , y-offset = Distance x sin(180 - Angle)
“扩展(Spread)”:阴影的扩展大小。控制阴影实体颜色和虚化颜色的多少。 Spread x Size = 阴影中实体颜色的大小 。剩下的就是虚化的颜色。CSS3阴影 spread-radius = Spread x Size
“大小(Size)”:阴影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
若样式如图
计算如下:
1 | color: rgba(118,113,113,.75) |